
iOS Simulatorで起動したFlutterアプリから送信されるFirebase AnalyticsのイベントログをDebug Viewでリアルタイムに確認する
こんにちは、CX事業本部 IoT事業部の若槻です。
Firebase AnalyticsではDebug Viewを使用することにより、アプリから送信されるイベントログをリアルタイムでコンソールから確認することができます。
今回は、iOS Simulatorで起動したFlutterアプリから送信されるFirebase AnalyticsのイベントログをDebug Viewでリアルタイムに確認してみました。
やってみた
デバッグするアプリおよび環境は、以前のエントリで作成したものを使用します。
main.dartのコードは次のようになります。
import 'package:flutter/material.dart';
import 'package:firebase_core/firebase_core.dart';
import 'package:firebase_analytics/firebase_analytics.dart';
import 'firebase_options.dart';
void main() async {
await Firebase.initializeApp(
options: DefaultFirebaseOptions.currentPlatform,
);
await FirebaseAnalytics.instance.logScreenView(screenName: 'home');
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({Key? key, required this.title}) : super(key: key);
final String title;
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
int _counter = 0;
void _incrementCounter() async {
await FirebaseAnalytics.instance.logEvent(name: 'buttonClicked');
setState(() {
_counter++;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
const Text(
'You have pushed the button this many times:',
),
Text(
'$_counter',
style: Theme.of(context).textTheme.headline4,
),
],
),
),
floatingActionButton: FloatingActionButton(
onPressed: _incrementCounter,
tooltip: 'Increment',
child: const Icon(Icons.add),
),
);
}
}
logScreenViewメソッドによりHome画面が表示されたイベントを送信しています。logEventメソッドによりボタンクリックのイベントを送信しています。
デバッグモードの設定
ドキュメントを見ると、iOSアプリでデバッグモードを設定する場合はFIRDebugEnabled(有効化)およびFIRDebugDisabled(無効化)をスキーマに設定すれば良いとのことなのでやってみます。
To enable Analytics debug mode on your development device, specify the following command line argument in Xcode:
-FIRDebugEnabledThis behavior persists until you explicitly disable debug mode by specifying the following command line argument:
-FIRDebugDisabled
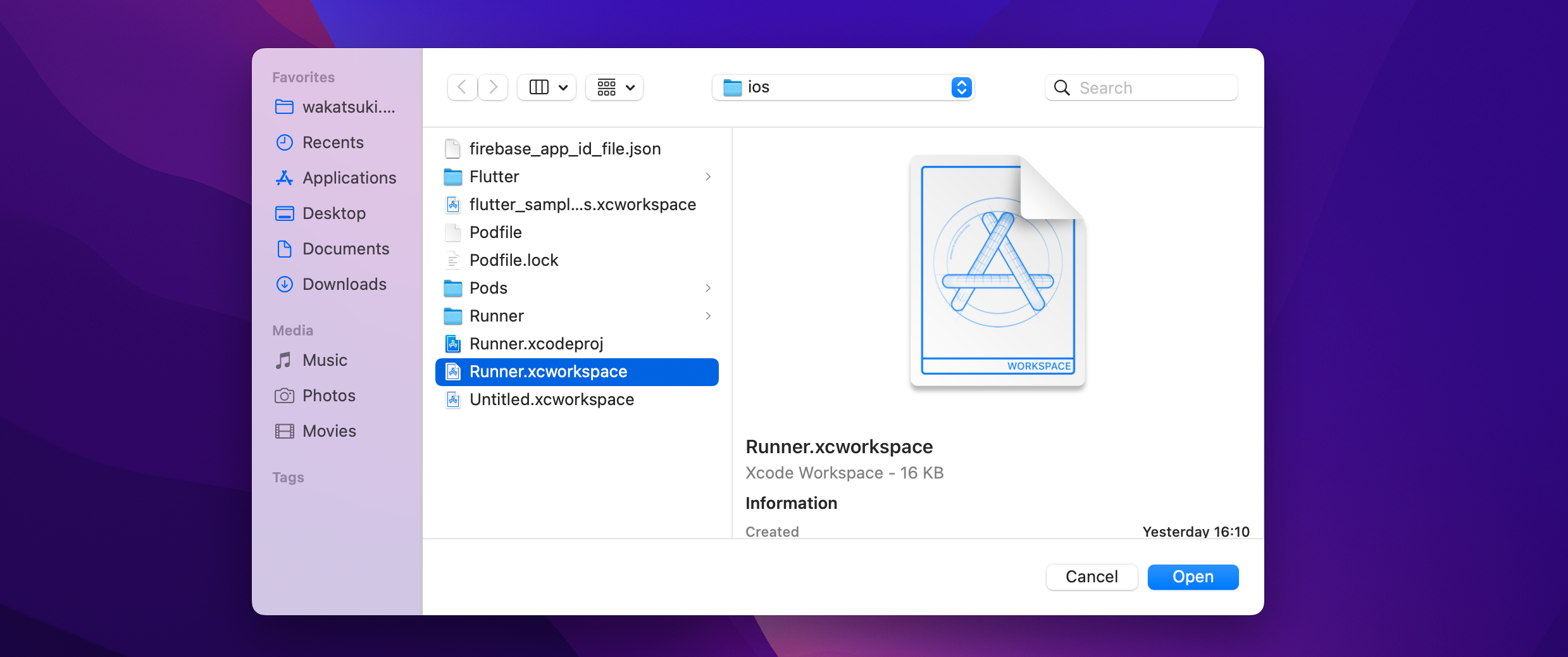
Xcodeで対象のFlutterプロジェクトのRunner.xcworkspaceを開きます。

プロジェクトを開けました。

プロジェクトを開けたら、[Product > Schema > Edit Schema]を選択。

エディターの左ペインで[Run]を選択し、[Argumentsタブ > Arguments Passed On Launch]で[+]をクリック。

追加されたスキーマでFIRDebugEnabledを指定しチェックを付けて追加します。

FIRDebugEnabledを追加できたら再度[+]をクリック。

スキーマでFIRDebugDisabledを指定しチェックを外して追加します。

追加できました。エディターを閉じます。

動作確認
実行ボタンをクリックしてXcodeでアプリケーションを起動します。

起動できました。

Firebase AnalyticsのDebug Viewコンソールを開き、アプリの表示やボタンクリックをしてみます。最初のイベントログがDebug Viewで受信されるまではNo Devices Availableとなっています。

その後数秒程度待つと、デバイスarm64が見つかり、イベントログがリアルタイムに記録されるようになりました!

デバッグモードの無効化
デバッグを終了したい場合はデバッグモードを無効化します。
XcodeのスキーマエディターでFIRDebugEnabledのチェックを外し、FIRDebugDisabledのチェックを入れます。

これで一応設定上は無効化とはなるのですが、イベントログのDebug Viewへの送信は結構しつこく継続されてしまうようです。
アプリの再実行(Replace)を行ってみます。

しかしこれだけだと引き続きイベントログが送信されてしまいます。


Runner.xcschemeファイルを直接見てみると、設定上はやっぱりちゃんと無効化はされているようです。
<LaunchAction
buildConfiguration = "Debug"
selectedDebuggerIdentifier = "Xcode.DebuggerFoundation.Debugger.LLDB"
selectedLauncherIdentifier = "Xcode.DebuggerFoundation.Launcher.LLDB"
launchStyle = "0"
useCustomWorkingDirectory = "NO"
ignoresPersistentStateOnLaunch = "NO"
debugDocumentVersioning = "YES"
debugServiceExtension = "internal"
allowLocationSimulation = "YES">
<BuildableProductRunnable
runnableDebuggingMode = "0">
<BuildableReference
BuildableIdentifier = "primary"
BlueprintIdentifier = "97C146ED1CF9000F007C117D"
BuildableName = "Runner.app"
BlueprintName = "Runner"
ReferencedContainer = "container:Runner.xcodeproj">
</BuildableReference>
</BuildableProductRunnable>
<CommandLineArguments>
<CommandLineArgument
argument = "FIRDebugEnabled"
isEnabled = "NO">
</CommandLineArgument>
<CommandLineArgument
argument = "FIRDebugDisabled"
isEnabled = "YES">
</CommandLineArgument>
</CommandLineArguments>
</LaunchAction>
スキーマの完全削除やXcodeの再起動、flutter cleanなども試してみましたが、送信の停止はできませんでした。
プロダクトビルドの際に無効になっていれば実害はないかと思いますが、即時停止できないのは気持ち悪いので、停止方法をどなたかご存知であればどなかた教えて頂けると助かります。
参考
- iOSアプリ開発初心者はXcodeでプロジェクトを開く方法が分からない | DevelopersIO
- Flutter Web Appから送信されるFirebase AnalyticsのイベントをDebug Viewでリアルタイムに確認する | DevelopersIO
以上




